Farver
Farver spiller en vigtig rolle i DI’s visuelle udtryk og kommunikation. Grundfarvener lilla (mørk og lys) med et strejf af klar lilla, der bruges til at skabe fokus eller understrege pointer. Læs mere og se eksempler på brug af farver længere nede på siden. Derudover findes der en række supplerende sekundære farver. Tommelfingerreglen for brug af farver er, at produktet skal fremstå som minimum 50% lilla
Farvepaletten
En verden af muligheder
Farveværdier og forhold
DI’s farver skal bruges med omtanke. Husk, vi primært er mørk og lys lilla med et strejf af klar lilla. Både de grå og de sekundære farver bruges fortrinsvist til at støtte op omkring vores primære farver – så de må aldrig stå alene. Her i oversigten finder du definitioner på alle de farver, du har brug for.

Mørk Lilla
Klar Lilla
Lys Lilla
Mørk Grå
Lys Grå
Sekundære farver
Vores farvesystem
Mørk Aqua
Klar Aqua
Lys Aqua
Mørk Blå
Klar Blå
Lys Blå
Mørk Grøn
Klar Grøn
Lys Grøn
Mørk Orange
Klar Orange
Lys Orange
Mørk Rød
Klar Rød
Lys Rød
Balance og kontrast
Brug af farver
En genkendelig balance
Korrekt brug af vores farver
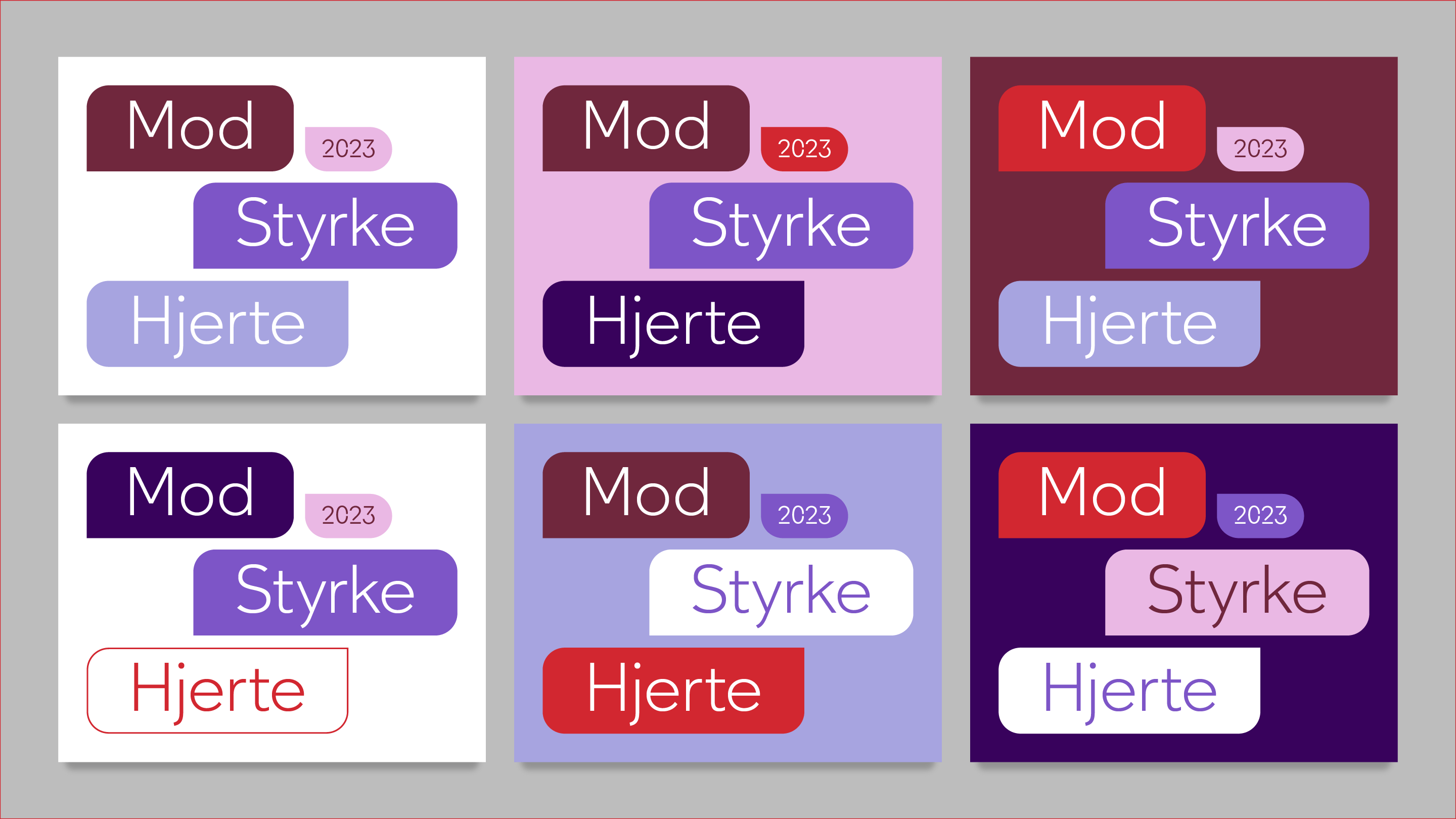
Vores primære farver er “Mørk Lilla” og “Lys Lilla”, og de skal altid være til stede – og gerne med et strejf af “Klar Lilla”. Men hvor meget er et strejf? Nedenfor kan du se eksempler på, hvordan de lilla farver kan bruges alene og i kombination med de sekundære farver. Bemærk, hvordan de lilla farver skaber ro, og hvordan de sekundære farver bruges til at fremhæve og skabe et levende og frisk udtryk.

Eksempel 01
Brug ikke “Klar Lilla” som baggrundsfarve

Eksempel 02
Benyt altid mindst én lilla farve

Eksempel 03
Brug ikke “Klar Lilla” som baggrundsfarve

Legende kombinationer
Primære og sekundære farver
“Mørk Lilla” og “Lys Lilla” skal altid være tilstede i vores kommunikation, men kan kombineres med vores sekundære farver. Brug kun en sekundær farve stribe med Lys, Klar og Mørk i kombination med den lilla farve stribe, pr. side, sektion eller opslag. Kombiner gerne forskellige farve striber igennem en brochure eller PowerPoint-præsentation, men hold dig til én farvestribe pr. side.

1 Eksempel - rigtig farvebrug